皆さんもTwitterで写真・画像をアップロードされることよくあると思いますが、
「サムネイルが変なところで写真が切れてる!!」って経験ありませんか??
私も今まで「写真枚数によるレイアウト」や「画像サムネイルがどうトリミングされるのか」について、実はよく調べないまま好き勝手に画像投稿していたので、
投稿した後、意図しないところで画像が切れている、と言うことが良くありました。
折角こだわって編集した写真は、見て欲しいところでサムネイルのトリミングして欲しいですよね…!
ということで、今回はTwitter投稿時に「どんな比率の写真を」「どんな順番で載せたら切れずに最適な見え方になるのか」と言うことを調べていきたいと思います!
1つの記事で書く内容があまりにも長文になってしまったため、今回は前編後編の2部構成で記事を書いていきます。
この前編の記事では、上手な企業のTwitter投稿方法を例に挙げつつ、「Twitter投稿におけるレイアウトパターン」について、まとめていきたいと思います。
この記事を読むとこんなことがわかります↓
- 投稿枚数による画像レイアウトの違い
- 適切なレイアウトパターンを無視した場合どうなるのか
それでは本題に入りましょう!
投稿枚数による画像レイアウトの違い
まず、Twitter投稿時に「どんなレイアウトで表示されているのか」を探っていきたいと思います。
実際Twitterを見るデバイスは人それぞれかと思いますが、
大体の方がスマートフォン(スマホ)、もしくはパソコン(PC)で見られる場合が多いかと思いますので、その2つのレイアウトパターンを探っていきます。
今回レイアウト調査のために使用する画像はこちらです↓
全て正方形(1200x1200px)の画像4枚を使って調査していきます。
1枚投稿の場合
投稿画像のサムネイルで唯一デバイスによって異なる見え方をするのが「1枚投稿の場合」です。
パソコンで見る場合ととスマートフォンで見る場合で見え方が変わります。
PCの場合
PCで見た場合サムネイルパターンは1種類です。
正方形の画像を投稿しても基本的には横長の画像が1枚表示されると言うことになります。
ちなみに画像部分の角丸(画像の右上右下左上左下部分)はそれぞれ16pxずつ取られているようです。

スマートフォンの場合
次にスマートフォンの場合ですが、1枚投稿の場合はレイアウトパターンが2種類存在します。
なぜ2種類存在するのかというと、皆さんも記憶に新しいと思いますが、「2021年5月のTwitter社のアプリの大型アップデートによって、スマホアプリ限定で縦型画像のサムネイルが表示できるようになったから」です。
なぜそんな措置が取られたのかというと、1つ例を挙げて説明します、
「転載厳禁」と写真内に書かれていたにもかかわらず、Twitterのサムネイルで自動トリミングされてしまったために、無断転載されると言う事件が起き、著作権侵害になってしまった。などといったケースなど、トリミングが原因でトラブルが多々起きてしまっていたようで、改修に至った。という背景があったそうです。
引用元:画像のリツイートで著作者の署名消えた──Twitterの仕様でも投稿者の権利侵害行為に 最高裁が判決
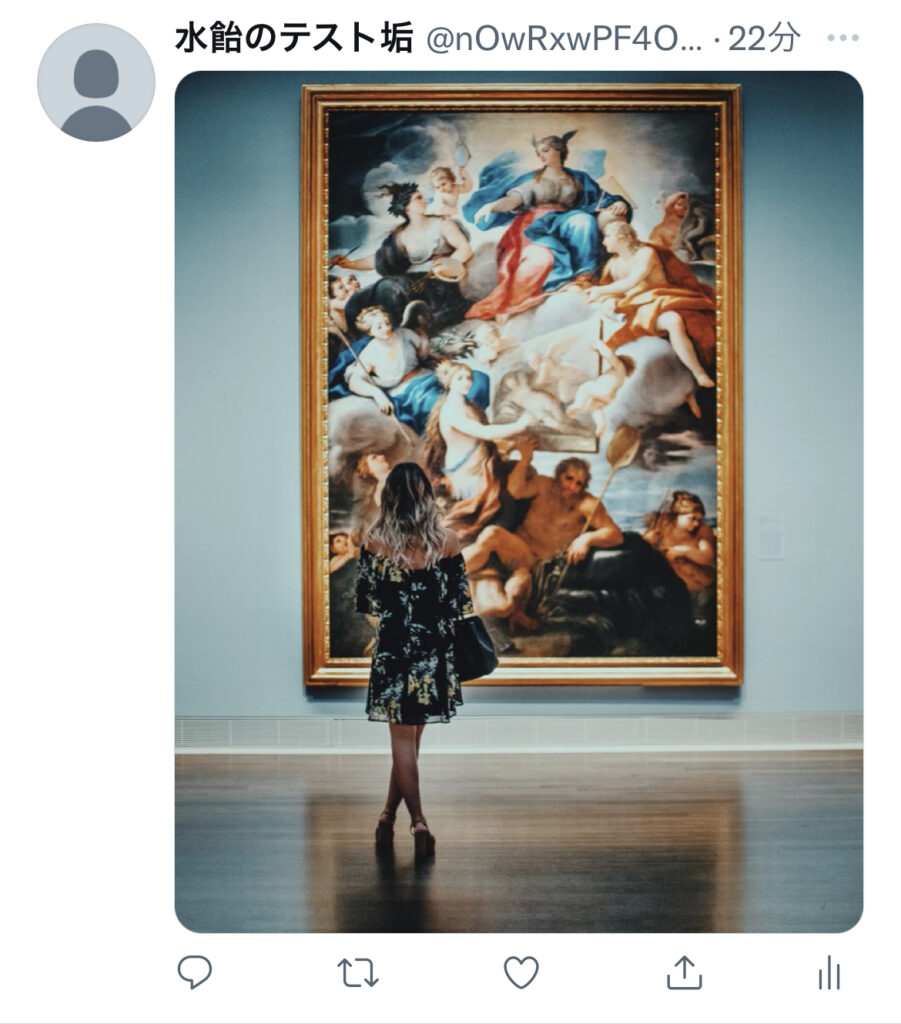
話は戻りますが、1枚投稿の場合縦長画像と横長画像でどうレイアウトが変わってくるのか、わかりやすくするために投稿画像をこちらの2枚で検証します。


それぞれ投稿すると下記のような見え方になります。

横長の画像 
縦長の画像
今回は写真の比率が良かったからかそのままのせられていますが、
基本的にはある程度はトリミングされ、横長画像、縦長画像どちらも自動的に最適なバランスでトリミングされることが起こるかと思います。
2枚投稿の場合
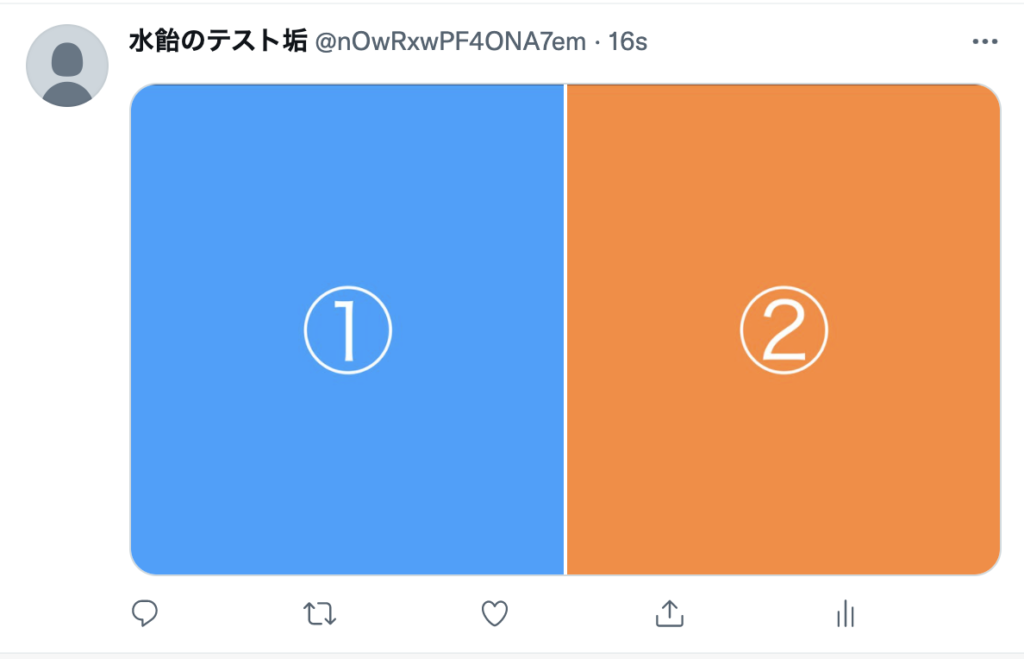
次に2枚投稿の場合です。
2枚投稿の場合はレイアウトは1パターンしかありません。(PCでもスマホでも同じ見た目)
縦画像が2枚並ぶようにレイアウトされます。

PCの場合 
スマホの場合
最近の投稿で、この使い方いいなぁと思った企業さんのツイートはマクドナルドさんの投稿でした。
CMに出演されている、伊藤沙莉さん、真木よう子さんを投稿に利用されているのですが、
- 今回の三角チョコパイが2つ発売すること。
- 写真を分けることによる「は」「ふっ」の空気感。(秋・食べると暖かくなる感じが伝わる)
- CMに起用されいている女優さんのイメージから若年層〜中年層の女性をターゲットにしていること(多分)。
など一度に複数のメッセージを訴求できている点で、とてもいいなぁと感じました。
1回の投稿で複数メッセージを伝えられる投稿っていうのは本当に価値のある良い投稿だと個人的に思っているので、こういう雰囲気のある投稿を作れる人になりたいし、目指したいなと思いました…!
あと三角チョコパイめっちゃうまいです。ぜひ。
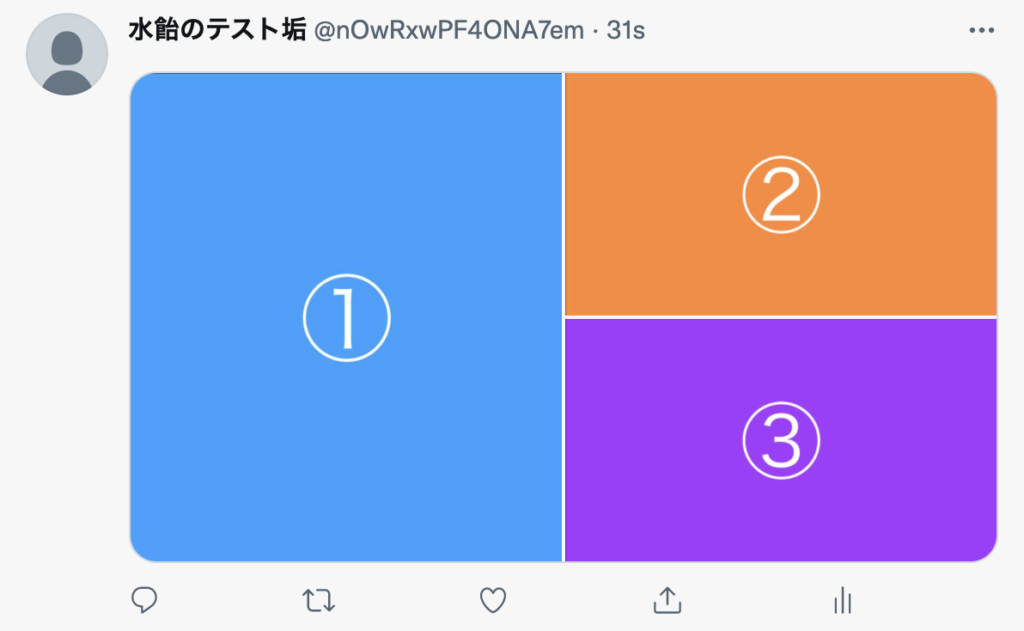
3枚投稿の場合
3枚投稿の場合もレイアウトは1パターンしかありません。(PCでもスマホでも同じ見た目)
ツイート左側に縦画像が1枚並ぶように横長画像が2枚縦に並ぶレイアウトです。

PCの場合 
スマホの場合
個人的にローソンさんの投稿で、この使い方上手だなと思いました。
一番大きく映る1枚目に訴求内容を持ってきて、2、3枚目はそれに付随する情報を表示するというレイアウトの使い方をしています。
もちろんこれは企業の訴求内容を伝える使い方ですが、これをコス投稿に応用すると、
1枚目に全身写った立ち姿(縦)、
2、3枚目にバストサイズや、ウェストサイズの写真(横)など使い方などがあるので、応用して私も今度使ってみたいと思います!(そのためにはコス復帰しないとですが!!)
4枚投稿の場合
4枚投稿の場合もレイアウトは1パターンしかありません。(PCでもスマホでも同じ見た目)
左側と右側にそれぞれ2枚ずつ横画像が縦に並びます。
レイアウトパターンと表示される順番は以下の通りです。

PCの場合 
スマホの場合
4枚投稿の場合は全て同じ大きさ、比率の横長画像として表示されるので、全て並列な情報を提供することが可能になると思います。
4枚投稿の並列な情報を並べられる利点を使って、4コマのような表現も可能になります。
日清の「チキンラーメン ひよこちゃん」のTwitterアカウントでは以下のように漫画形式で4コマをあげていたりします。
ちなみにひよこちゃんはキャラクターを推した投稿が多く、昔からSNS運用が上手いなぁと思っていたアカウントなので、アカウントざっと眺めると面白いかもしれませんw
というか、、納豆チキラーって美味しいの…??
適切なレイアウトパターンを無視した場合どうなるのか
今までのレイアウトパターンを踏まえて、
Twitter上で表示されるレイアウトパターンに適した画像は以下の表のように言えると思います。
| 1枚目 | 2枚目 | 3枚目 | 4枚目 | |
|---|---|---|---|---|
| 1枚投稿の場合 | 横長or縦長 | – | – | – |
| 2枚投稿の場合 | 縦長 | 縦長 | – | – |
| 3枚投稿の場合 | 縦長 | 横長 | 横長 | – |
| 4枚投稿の場合 | 横長 | 横長 | 横長 | 横長 |
では、この上記表を守らずに投稿した場合どんな見た目になるんでしょうか??
おそらく皆さん予想がついているかと思いますが、
サムネイル画像が途中で切れます。(先ほど正方形の画像をあげたときにも一部起こっていましたが)
どんな感じに切れてしまうかを具体的に検証するために、実際に写真を投稿して検証します。
今回使用する画像はこれらを使用します。(横長3枚・縦長4枚)
写真で検証しても同様の結果が得られました↓
2枚投稿の場合

PCの場合 
スマホの場合
3枚投稿の場合

PCの場合 
スマホの場合
4枚投稿の場合

PCの場合 
スマホの場合
やはり画像の中央付近で切れてしまいますね。
このサムネイル自動判定について判定基準は明らかにはなっておりませんが、基本的にTwitter社のAIが自動判定してトリミングしているそうです。
ですが、、
逆にこの自動トリミングを逆手に取って訴求している企業があるんです…
でもこれはまた話が逸れてしまうので次の機会でお話ししますw
投稿枚数による画像レイアウトまとめ
ここまでデバイスによるサムネイルパターンについてお話をしてきましたが、
改めて枚数によるサムネイルパターンはこちらになります。
| 1枚目 | 2枚目 | 3枚目 | 4枚目 | |
|---|---|---|---|---|
| 1枚投稿の場合 | 横長or縦長 | – | – | – |
| 2枚投稿の場合 | 縦長 | 縦長 | – | – |
| 3枚投稿の場合 | 縦長 | 横長 | 横長 | – |
| 4枚投稿の場合 | 横長 | 横長 | 横長 | 横長 |
コス写真の投稿の場合でも、このレイアウトパターンを意識して投稿をすることによって、
変にトリミングされることを事前に防げるほか、例に挙げたような企業のように、メッセージ性も一緒に伝えられる面白い制作物を作ることができるんじゃないかなと思っています!
なので是非活用していただけたら嬉しいです!
私も今回改めて学びになりましたし、今後投稿するときに、少し意識してやってみるのもありだなとインスピレーションの刺激になりましたw
また、これは私が実際のデザインの現場でも制作物を作る上で意識していることなのですが、
「いかに直感的に相手に伝えることができるか」と言うのは、日常のあらゆるコンテンツに共通して言えることなんじゃないかなと思っています。
TwitterなどのSNSは特に、スクロールであっという間に、ユーザの視界からいなくなってしまうので、「その一瞬でどれだけ興味を持ってもらうか」がとても大事だと思っています。
つまり、「その一瞬でいかに効率よく伝えられるか」と言うことだと思っています。
サムネイルパターンを意識した投稿は受け手にも面白みを与えられますし、見ていて唆られるものがあるなぁと改めて思いました。
とまぁ、こんな感じにビジネスシーンでも、SNSでのファーストビューを意識するとよりクリックされる写真・画像になったりしているようなので、
サムネイルパターンを知っておくと言うのは、Twitterアカウントを持っている人は豆知識として持っておいても良いんじゃないかなと思いました!
今回は枚数によるレイアウトがどうなるのかについてまとめました。
「少しでも面白い」とか「奥が深いなぁ」と気づきがあったなら嬉しい限りです!
次回は今回の検証を踏まえて、
「どんな比率の写真を」「どんなピクセルサイズで載せたら切れずに最適な見え方になるのか」
と言うことを深掘りしていきたいと思います。
長文になってしまいましたがここまで読んでくださってありがとうございました!それではー!
〜後編に続く〜





 新発売!
新発売!